close

今天我來測試下載的新編輯器 "Bracket" ! 看看他是否像網路上說的這麼厲害 !
當我安裝完後桌面就會有這個捷徑 , 看到它有點既期待又怕受傷害的感覺~

於是我鼓起勇氣點了下去 , 不出所料!! 跑出了一個編輯器...哈哈

然後寫程式一開始一定是要來個 Hello Word! 阿~
於是我在我的 AppServ 裡面建立一個資料夾叫做 Bracket 來做測試

編輯器也開啟 Bracket 的資料夾 , 並建立一個 index.php 檔案

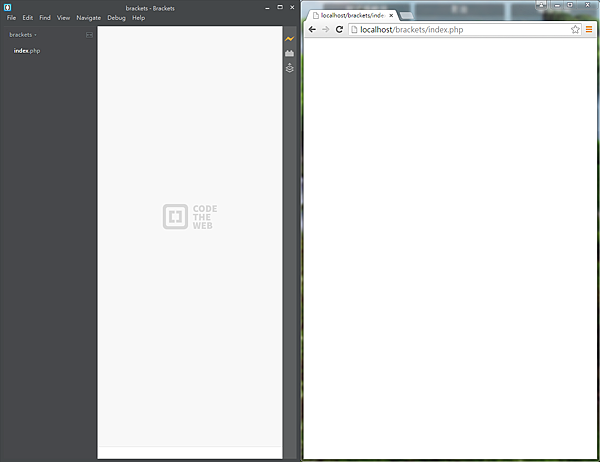
先來測試它主打的功能好了!! 什麼是主打功能呢? 當然就是即時同步畫面囉 ~ 點擊右邊的閃電符號它會要求你輸入你的網址 , 於是我就輸入 http://localhost/brackets ~ 然後就會跳出一個新的 Chrome 分頁如下圖

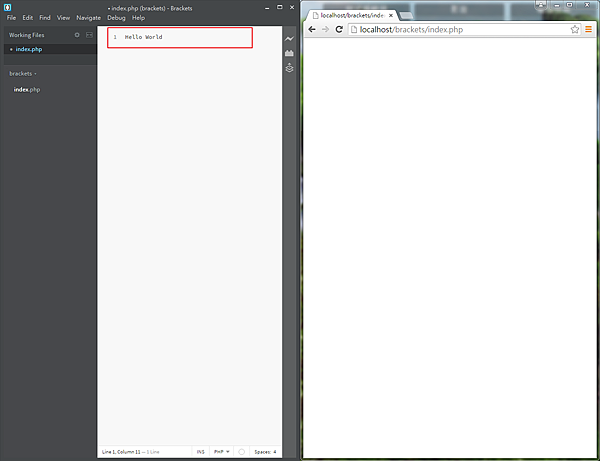
來輸入點東西看看好了 ! ㄟ~ 右邊怎麼沒有跑出來勒 ? 不是說同步嗎? 有點受傷的感覺...

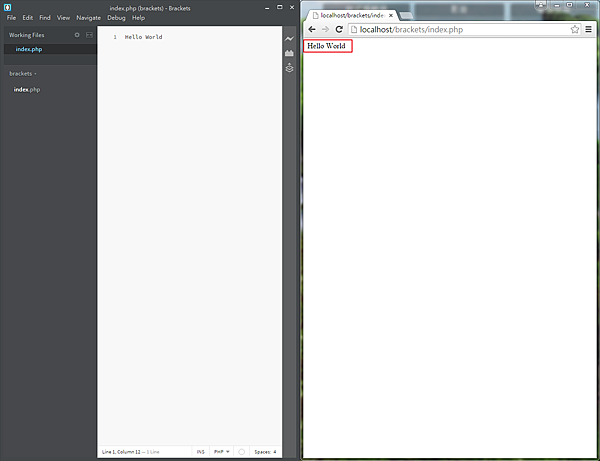
我在想會不會是沒有儲存的關係呢? 所以就按下 Ctrl+s 將它儲存 , 果然 ! 是要按儲存 , 但是還是覺得有點不人性化 , 不能輸入的時候就同步嗎 ? 不過就使用上也是蠻方便的拉 ~

文章標籤
全站熱搜



 留言列表
留言列表
